He buscado información de cómo optimizar SVGs incluso entrando en el código a tirar tabiques, pero no ha habido manera. Así que después de aprender con un compi del trabajo y haciendo pruebas de todo tipo, voy a dejar aquí lo aprendido. ¡Empecemos!
Para optimizar lo más posible un SVGs debemos hacerlo en varios pasos con diferentes herramientas:
- Programa de dibujo vectorial (inkscape, illustrator, …)
- Página web SVGO (https://jakearchibald.github.io/svgomg/).
- Editor de texto (por ejemplo Atom)
1. Con el programa vectorial haremos el icono, logo o dibujo que queramos, y lo guardaremos con el formato .svg
Dependiendo del programa, al guardar puede ofrecerte diferentes tipos de SVGs. Por ejemplo Inkscape te da 5 opciones (svg de inkscape, svg optimizado, svg plano, svgz comprimido, svgz plano comprimido). Las opciones comprimidas no nos sirven y de las otras yo te recomiendo el formato inkscape o el plano porque al final quedará un poco más reducido con la misma calidad.
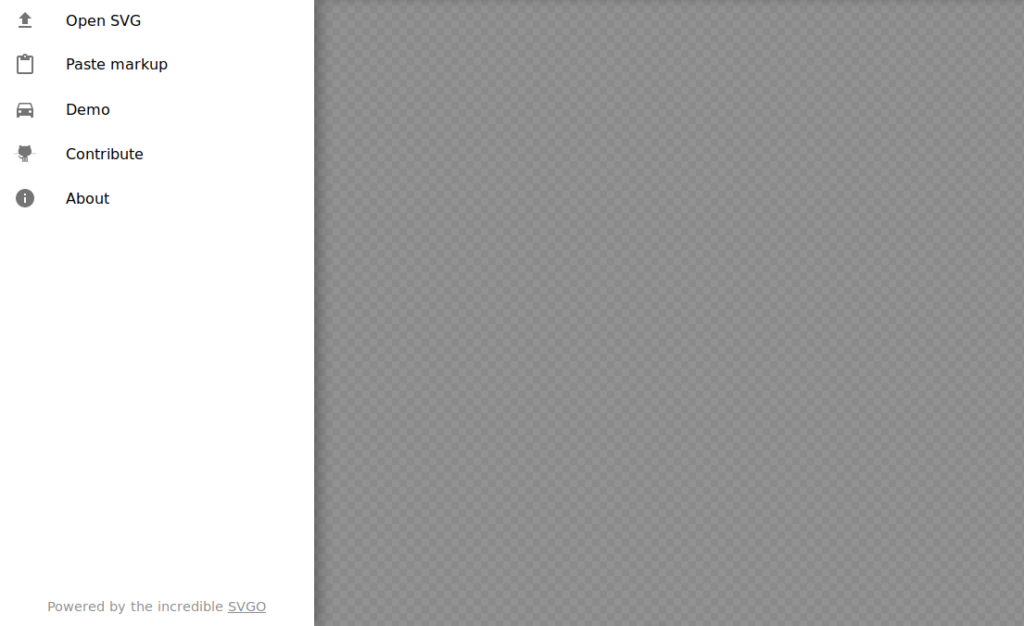
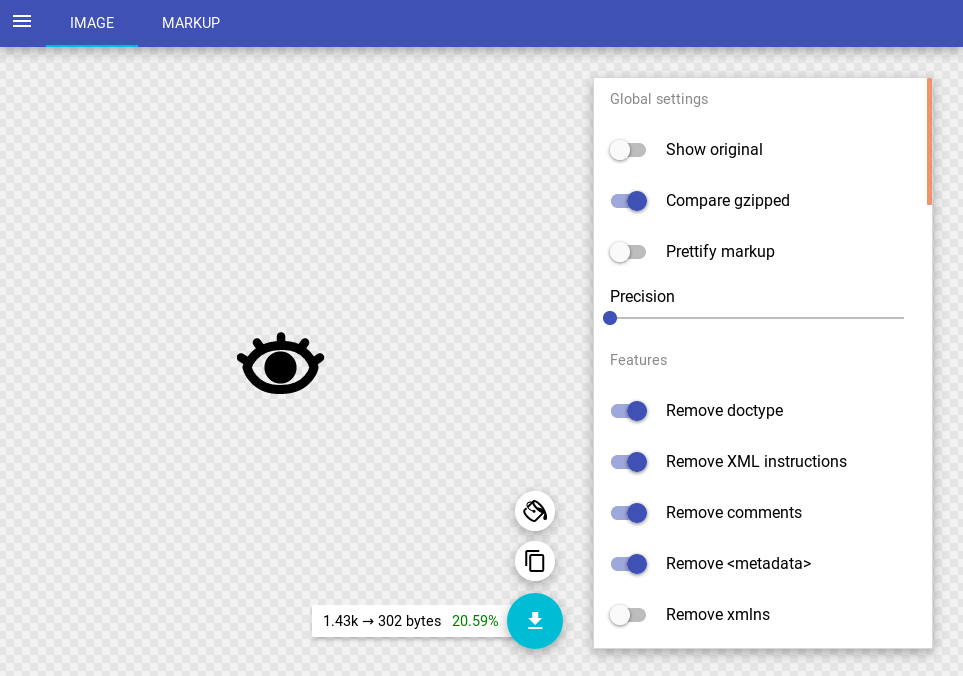
2. Abre en tu navegador la página SVGO (https://jakearchibald.github.io/svgomg/). Verás algo parecido a esto:

Pinchando en “Open SVG” puedes buscar tu archivo svg y aparecerán tu dibujo (en este caso el ojo) y las opciones para optimizarlo a la derecha.
De las 3 primeras opciones puedes dejar sólo marcada la segunda (Compare gzipped). Del resto, lo ideal es marcar todas las que puedas sin que la imagen pierda su forma. Cuantas más marques más optimizado estará. Te recomiendo que empieces marcando todas menos “Remove xmlns” y la precisión al mínimo, para luego ir subiendo la precisión si es necesario.

Lo que pasa a menudo es que alguna parte del dibujo pierde su forma o aparecen pequeñas incorrecciones. Entonces es el momento de darle más precisión subiendo lo que nos haga falta hasta corregir el defecto, pero no más.

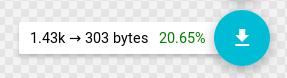
Abajo va calculando el nivel de optimización que estás consiguiendo. En este caso, de 1.43K vamos a convertirlo en uno de 390 bytes (26,58% más pequeño).
Ahora ya lo puedes descargar en el botón azul. O si prefieres puedes copiar el svg en modo texto.

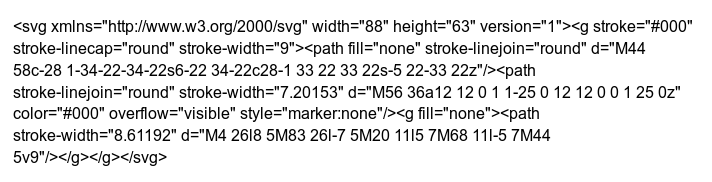
Modo texto: 
Es conveniente que antes de pasar al siguiente paso, abras en el programa vectorial (inkscape, illustrator, …) el nuevo svg que has descargado para verlo a mayor tamaño y asegurarte de que no ha perdido calidad.
3. El archivo svg lo tienes que abrir en un editor de texto.
O si le has dado a copiar en modo texto, abre un documento nuevo y pégalo. Dependiendo del editor que uses lo verás más bonito o más cómodo, pero en el fondo es el mismo texto.
Este podría ser un editor de texto estándar:

Esto es Atom, un editor de código:

Como ves el contenido es el mismo.
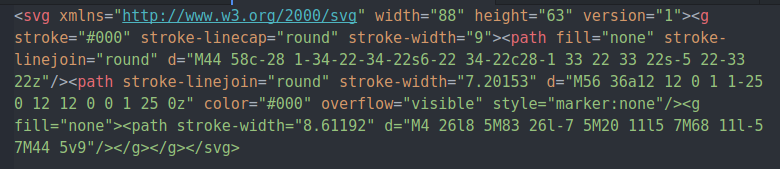
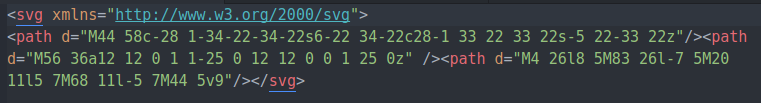
Ahora hay que eliminar todo lo que no es necesario. Lo interesante de un svg es que es escalable sin perder calidad y que puedes cambiar el color directamente con el código de la página web donde lo insertes. Así que vamos a quitar todo lo referente a color, tamaño o estilo que el programa vectorial ha incluido en el archivo. Debería quedar así:

Vamos a verlo por partes. Esta referencia viene siempre al inicio:
![]()
Y luego cada trazado de nuestro dibujo tiene una etiqueta “path” que sólo debe incluir el “d”, el resto lo eliminamos. En este caso son estos:
![]()
![]()
![]()
Y la etiqueta de cierre final:
![]()
Ahora tu svg está totalmente optimizado! 🙂










